Cos’è PrimeFaces? | Parte 1
Il presente articolo è dedicato agli sviluppatori JSF che non hanno mai sentito parlare di PrimeFaces o non l'hanno mai provato in una applicazione reale. Dopo aver evidenziato i principali vantaggi forniti da PrimeFaces, molti di voi proveranno ad entrare a far parte della grande comunità.
PrimeFaces è una miniera d'oro per gli sviluppatori JSF; tecnicamente parlando, PrimeFaces è un set completo di oltre 100 componenti dell'interfaccia utente JSF compatibili con HTML5. Oltre all'ottimo aspetto grafico, i componenti PrimeFaces supportano funzionalità AJAX a grana fine, sono responsive e sono compatibili con qualsiasi browser e dispositivo moderno (ad esempio, dal desktop ai dispositivi mobili). Inoltre, PrimeFaces viene fornito con PrimeFaces PUSH (basato sul framework Atmosphere) e PrimeFaces Extensions, una libreria di componenti open source leggera per JSF 2.0. È bene menzionare anche la Prime UI, ovvero uno spin-off di PrimeFaces e una raccolta di ricchi widget JavaScript basati sull'interfaccia utente jQuery. PrimeUI 3.0 è disponibile con PrimeElements, che è la libreria WebComponents per creare interfacce utente in modo dichiarativo con elementi HTML personalizzati. In pratica, PrimeElements è una libreria aggiuntiva per PrimeUI. E non dimentichiamo il progetto WIP denominato Prime NG, che è una raccolta di ricchi componenti dell'interfaccia utente per Angular. Tutte queste chicche sono state sviluppate dal team PrimeFaces (leader Cagatay Civici) e sono definite come "Ultimate UI Framework for Java EE".
E, se queste informazioni non bastano a farvi incuriosire nell'esplorazione del mondo PrimeFaces, forse lo faranno le diverse testimonianze e l'elenco degli utenti PrimeFaces. Non basta? Bene, che ne dite di blog, eventi, formazione, forum, libri, certificazioni e partner PrimeFaces? Ancora di più? Ci sono temi PrimeFaces e layout sorprendenti: Titan, Volt, Adamantium, Modena, Rio, Ronin, Spark e l'ultimo (per il momento) Sentinel.
Consentitemi di aggiungere qui la mia testimonianza: ricordo che quando ho scoperto PrimeFaces stavo cercando di trovare un insieme di componenti che mi permettessero di avere un layout principale, componenti espandibili, caricamento integrato per più file con barra di avanzamento, ottimo aspetto grafico e potenti funzionalità AJAX per supportare il concetto RIA. Bene, da allora ho sviluppato diversi di questi progetti basati su PrimeFaces.
Quindi, un grande grazie al team PrimeFaces per aver sviluppato questa fantastica libreria.
Beh, penso che se avete letto fin qui, ho la vostra attenzione.
È tempo di dare un'occhiata più da vicino a ciò che PrimeFaces può fare per ciascuna applicazione JSF.
Cominciamo la nostra panoramica con il supporto AJAX di PrimeFaces.
INSTALLAZIONE DI PRIMEFACES
L'installazione di PrimeFaces è molto semplice da realizzare. Puoi aggiungere PrimeFaces in un progetto come JAR o come dipendenza Maven:
<dependency>
<groupId>org.primefaces </groupId>
<artifactId>primefaces</artifactId>
<version>6.2</version>
</dependency>
L'impostazione di un tema può essere eseguita seguendo le istruzioni da questo indirizzo.
BREVE PANORAMICA DEI COMPONENTI PRIMEFACES
Se avete familiarità con JSF, imparare PrimeFaces è semplice e intuitivo!
PrimeFaces AJAX Core

Una delle funzionalità più potenti di PrimeFaces consiste nel supporto AJAX per tutti i suoi componenti. Se siete degli sviluppatori JSF, dovreste avere familiarità con <f: ajax />, ma PrimeFaces viene fornito con una versione migliorata di questo tag, denominata <p: ajax />. <p: ajax /> ha le stesse funzionalità di base di <f: ajax />; ci permette di indicare i componenti da elaborare tramite l'attributo process (alias <f: ajax execute>) e i componenti da aggiornare tramite l'attributo update (alias <f: ajax render>). Inoltre, <p: ajax /> è integrato con <p: ajaxStatus /> (questo è un indicatore globale e configurabile per fornire feedback sulla richiesta AJAX in corso), consente l'uso di parametri di callback, utilizza jQuery per la manipolazione DOM e supporta la parola chiave @parent.
Tuttavia, <p: ajax /> non accetta tag figli. Ecco uno snippet di una chiamata utilizzando <p: ajax />:
<h:form>
<p:inputText value="#{fooBean.fooValue}">
<p:ajax event="fooEvent" update="fooId"
listener="#{fooBean.fooListener}" />
</p:inputText>
<h:outputText id="fooId"
value="#{fooBean.fooValue}" />
</h:form>
Per fornire feedback sulla richiesta AJAX in corso, PrimeFaces viene fornito con un componente di stato esposto tramite il tag <p: ajaxStatus />. Questo componente può essere utilizzato con un approccio dichiarativo basato su facet o utilizzando i callback. Questo funzionerà globalmente a livello di vista, il che significa che qualsiasi richiesta AJAX nella pagina verrà monitorata da <p: ajaxStatus />.
Ad esempio, se scegliete l'approccio dichiarativo basato su faccette, potete fare affidamento su questo esempio:
<p:ajaxStatus>
<f:facet name="default">
// a text or an image to be displayed by default
</f:facet>
<f:facet name="start">
// a text or an image (animated GIF) to be displayed
// during AJAX request processing
</f:facet>
<f:facet name="complete">
// a text or an image to be displayed after the AJAX
// request was processed
</f:facet>
</p:ajaxStatus>
Oppure, se vi affidate alle callback, potete facilmente modellare una finestra di dialogo modale in modo che venga visualizzata quando viene elaborata una richiesta AJAX:
<p:ajaxStatus onstart="PF('fooDialog').show()"
onsuccess="PF('fooDialog').hide()" />
<p:dialog widgetVar="'fooDialog'" modal="true"
draggable="false"
closable="false" resizable="false"
showHeader="false">
// add the dialog content here
</p:dialog>
Questa era solo una piccola introduzione a PrimeFaces AJAX Core. Tramite PrimeFaces Showcase puoi esplorare più chicche, come Poll, RemoteCommand e così via.
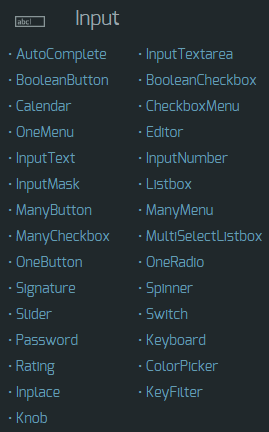
PrimeFaces Input Components

Per raccogliere dati dall'utente, PrimeFaces viene fornito con oltre 25 componenti dedicati. Pensi a un componente di input ... e PrimeFaces ce l'ha!
Nella prima categoria di componenti di input abbiamo anche i componenti che esistono in JSF, come <h: inputText />, <h: selectManyCheckbox />, <h: selectManyMenu />, <h: inputTextarea /> , e così via. Ciascuno di questi componenti è stato migliorato da PrimeFaces e potenziato con più funzionalità e attributi. Ad esempio, PrimeFaces InputText estende InputText standard con funzionalità di skinning, mentre PrimeFaces SelectManyMenu fornisce una versione avanzata di SelectManyMenu standard che ci consente di visualizzare caselle di controllo, immagini e simili nell'elenco di elementi tramite <p: colonna />. PrimeFaces InputTextarea estende InputTextarea standard con autoComplete, autoResize, contatore dei caratteri rimanenti e funzionalità di tematizzazione.
Nella seconda categoria di componenti di input, ce ne sono alcuni che non esistono nel core JSF; alcuni di loro non esistono nemmeno in altre estensioni JSF. Questi sono componenti potenti e ognuno di essi è implementato come un componente dell'interfaccia utente web lato server ad alte prestazioni. Ad esempio, hai bisogno di un bel calendario nella tua pagina? Prova il componente PrimeFaces Calendar:
<p:calendar id="inline" value="#{fooBean.fooDate}"
mode="inline" />
un calendario con popup:
<p:calendar id="popup" value="#{fooBean.fooDate}" />
con la sola selezione dell’orario:
<p:calendar id="time" value="#{fooBean.fooDate}"
pattern="HH:mm" timeOnly="true" />
Non esitate di provare anche i componenti AutoComplete, InputMask, Inplace, e InputNumber.
PrimeFaces Button Components

Sono sicuro che avete già notato i componenti Button, Link, CommandButton e CommandLink. PrimeFaces estende gli standard JSF con AJAX, elaborazione parziale e funzioni di skinning. Per impostazione predefinita, un pulsante/collegamento di comando PrimeFaces attiva una richiesta POST AJAX e per ottenere una richiesta POST non AJAX è necessario impostare esplicitamente ajax = "false".
Ecco un semplice pulsante di comando PrimeFaces che attiverà una richiesta AJAX ed eseguirà del codice JavaScript alla fine, a seconda dello stato della richiesta:
<p:commandButton value="Click Me!" action="#{fooBean.fooAction()}"
oncomplete="fooScript();"
onsuccess="buzzScript();"
onerror="bizzScript();"/>
Inoltre, potreste aver bisogno di uno SplitButton che visualizza un comando predefinito e altri in una sovrapposizione. Tutti questi artefatti hanno accesso a funzionalità AJAX a grana fine tramite attributi come process, update, partialSubmit, partialSubmitFilter, delay e timeout.
Di solito, vedrete gli usi come di seguito (questo pulsante invierà il modulo corrente tramite richiesta AJAX, aggiornerà i messaggi ed eseguirà una parte di JavaScript quando la richiesta AJAX sarà completata):
<h:form>
...
<p:messages id="fooId"/>
...
<p:commandButton value="Click Me!" action="#{fooBean.fooAction()}" update="fooId" oncomplete="fooScript();"/> ... </h:form>
PrimeFaces Data Components

I Componenti Data PrimeFaces sono un altro valido motivo per utilizzare PrimeFaces. Abbiamo qui una serie di componenti in grado di visualizzare e manipolare i dati. Dal potente DataTable al Ring "esotico", dall'utilissimo PickList al divertente TagCloud, questi componenti sono davvero fantastici.
Il componente DataTable fornito da PrimeFaces è molto potente rispetto alla tabella dati di base JSF. I dati tabulari sono un aspetto molto importante nelle applicazioni Web e funzionalità, come l'impaginazione e il caricamento lento, sono sempre benvenute. L'elenco completo delle funzionalità di DataTable è costituito da: Basic, Facets, Paginator, Sort, Filter, Selection, Group, SubTable, SummaryRow, Expansion, Columns, Edit, Scroll, RowColor, Lazy, Resize, Reorder, ColToggler, ContextMenu, Sticky, Responsive e RTL.
Ad esempio, una tabella di dati con impaginazione e caricamento lento è simile a quanto segue:
<p:dataTable var="t" value="#{fooBean.fooList}" rows="10"
paginator="true"
paginatorTemplate="{CurrentPageReport}
{FirstPageLink} {PreviousPageLink}
{PageLinks} {NextPageLink} {LastPageLink}
{RowsPerPageDropdown}"
rowsPerPageTemplate="5,10,15">
<p:column headerText="Id">
<h:outputText value="#{t.fooProperty}" />
</p:column>
...
</p:dataTable>
Un altro componente di dati popolare è PickList. Si tratta di un componente di input a doppio elenco con riordino basato su Drag and Drop, effetti di transizione, filtro dei temi, didascalie, selezione della casella di controllo, callback client-server, layout reattivo e altro ancora. Un semplice PickList ha il seguente aspetto:
<p: pickList id = "fooId" value = "# {fooBean.dualListModel}"
var = "t" itemLabel = "# {t}" itemValue = "# {t}" />
Una PickList come non l'avete mai vista prima ha il supporto Pojo con effetti, didascalie, contenuti personalizzati, riordino, filtri, caselle di controllo, eventi Ajax e reattivo. Un esempio del genere è disponibile su PrimeFaces Showcase.
Tra gli altri componenti di dati popolari, abbiamo: GMap, Tree e DataExporter.
Nel presente articolo sono stati esaminati e descritti una serie di componenti utilizzati nell’ambito di Primefaces; tale serie è solo una parte del tutto. Nel prossimo articolo presenteremo ulteriori componenti di questo interessante framework.