Cos’è PrimeFaces? | Parte 2
Nel precedente articolo è stata fatta una panoramica di Primefaces ed è stata elencata una prima lista di componenti. Quelli descritti non erano gli unici e di seguito ne saranno illustrati di altri.
Iniziamo!
PRIMEFACES PANEL COMPONENTS

È risaputo che JSF abbia un'offerta piuttosto limitata di pannelli. Fondamentalmente, abbiamo <h:panelGroup />, che può essere visualizzato come <div /> o <span />, e <h: panelGrid />, che viene rappresentato come una tabella HTML.
Rispetto a questa offerta, PrimeFaces fornisce una suite completa di pannelli. Personalmente, è comodo usare il pannello Layout nelle applicazioni JSF: bisogna semplicemente inserire il Layout in una pagina e iniziare a costruire l'interfaccia dell'applicazione nei suoi pannelli. È possibile visualizzare tutti i suoi cinque pannelli o solo un sottoinsieme di questi e ciascuno (eccetto il pannello centrale) è chiudibile e pieghevole. Inoltre, sono ridimensionabili e supportano un'ampia gamma di effetti quando vengono compressi /espansi. Di seguito, si riporta uno scheletro di codice per un layout di una intera pagina:
<p:layout fullPage="true">
<p:layoutUnit position="north" size="150" header="Top"
resizable="true" closable="true" collapsible="true">
//page code
</p:layoutUnit>
<p:layoutUnit position="south" size="150" header="Bottom"
resizable="true" closable="true" collapsible="true">
//page code
</p:layoutUnit>
<p:layoutUnit position="west" size="250" header="Left"
resizable="true" closable="true"
collapsible="true">
//page code
</p:layoutUnit>
<p:layoutUnit position="east" size="250" header="Right"
resizable="true" closable="true"
collapsible="true" effect="drop">
//page code
</p:layoutUnit>
<p:layoutUnit position="center">
//page code
</p:layoutUnit>
</p:layout>
Anche i componenti Accordion e Fieldset sono tra i preferiti da utilizzare. In quanto attivabili, possiamo usarli per gestire lo spazio della pagina in un approccio ottimale. Ad esempio, lo scheletro di un accordion con tre “linguette” è:
<p:accordionPanel>
<p:tab title="tab_1_Name">
// tab content
</p:tab>
<p:tab title="tab_2_Name">
// tab content
</p:tab>
<p:tab title="tab_3_Name">
// tab content
</p:tab>
</p:accordionPanel>
Mentre un fieldset attivabile ha il seguente aspetto:
<p:fieldset legend="fieldset_legend"
toggleable="true"
toggleSpeed="miliseconds">
// fieldset content
</p:fieldset>
C'è anche un pannello denominato Dashboard. Questo componente supporta il riordino dei contenuti basato su drag & drop simile agli ambienti del portale.
PRIMEFACES OVERLAY COMPONENTS

Le sovrapposizioni in PrimeFaces sono molto utili per visualizzare finestre di dialogo (modali/non modali), finestre di dialogo di conferma, immagini di visualizzazione, contenuto in linea, iframe, suggerimenti e altro. In genere, questi tipi di artefatti vengono ottenuti tramite librerie JavaScript aggiuntive. Con PrimeFaces, li abbiamo pronti all'uso.
Probabilmente, Dialog è il componente overlay più utilizzato; di seguito, un breve scheletro di come viene comunemente usato:
<p:commandButton value="Show Dialog!" type="button"
onclick="PF('fooWV').show();" />
...
<p:dialog header="fooHeader" widgetVar="fooWV"
modal="true" >
// dialog content
</p:dialog>
PRIMEFACES MENU COMPONENTS

Usare i menu in JSF è una vera sfida. In pratica, non esiste alcun componente integrato in grado di riprodurre uno snippet di codice HTML che assomiglia a una barra dei menu.
Al contrario, PrimeFaces offre una barra dei menu piuttosto interessante (Menubar) e molto altro ancora; tra questi, citiamo ContextMenu, che porta una delle interfacce utente desktop più comuni in una pagina JSF. PrimeFaces ci consente di collegare il menu contestuale a qualsiasi componente nella pagina (albero, tabella dati e così via).
Non tutti i menu PrimeFaces sono "sobri" (si pensi a Stack e Dock). Nonostante si creda di aver bisogno di una parte di codice complesso per ottenere un menu come Stack, PrimeFaces semplifica questo compito, mediante:
<p:stack icon="yourIconPath" expanded="true">
<p:menuitem value="fooValue" icon="yourIconPath"
url="#"/>
<p:menuitem value="fooValue" icon="yourIconPath"
url="#"/>
<p:menuitem value="fooValue" icon="yourIconPath"
url="#"/>
...
</p:stack>
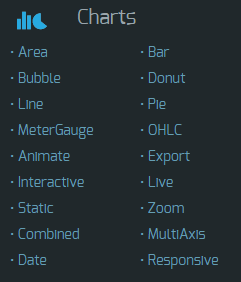
PRIMEFACES CHARTS COMPONENTS

È evidente che PrimeFaces ha prestato attenzione ai grafici. La maggior parte dei più comuni sono disponibili con funzionalità di zoom, animazioni, limiti e formattazione; essi:
- hanno un aspetto molto professionale;
- sono interattivi;
- possono essere aggiornati in tempo reale;
- supportano più assi;
- possono essere esportati come immagini statiche;
- possono essere combinati;
- sono reattivi.
Si comprende bene come non sia più necessario fare affidamento su altre librerie esterne.
Si parte dai classici tipi di grafici come Line, Bar e Area, continuando con i famosi Pie, Bubble e MeterGauge e terminando con Donut e OHLC.
Soprattutto per i grafici delle date, PrimeFaces mette a disposizione “Date”. Le date nei grafici vengono visualizzate utilizzando l'API DateAxis che fornisce funzionalità speciali di zoom, limiti e formattazione.
Per ogni tipo di grafico, è necessario fornire il modello di grafico corretto e utilizzare <p: chart />:
<p:chart type="line" model="#{fooBean.lineModel}"
style="height:300px;"/>
PRIMEFACES MESSAGES COMPONENTS

JSF supporta quattro tipi di messaggi: info, error, warn e fatal.
Da impostazione predefinita, questi messaggi vengono visualizzati all'utente tramite un elenco <ul /> HTML. D'altra parte, PrimeFaces offre una versione stilizzata “più amichevole”, segnalando i tipi di messaggio tramite colori e icone significativi.
Oltre ai messaggi, PrimeFaces offre la possibilità di visualizzare FacesMessage in un overlay dall'aspetto accattivante e configurabile, chiamato Growl. Questo è tipicamente configurato come nello scheletro seguente:
<h:form>
<p:growl id="fooId" showDetail="true" sticky="true" />
// more content (inputs)
<p:commandButton value="Submit"
actionListener="#{fooBean.fooAction()}"
update="fooId" />
</h:form>
PRIMEFACES MULTIMEDIA COMPONENTS

Sebbene il core JSF ci consenta di visualizzare immagini tramite <h: graphicImage />, PrimeFaces permette di fare molto di più. Possiamo visualizzare, confrontare e ritagliare immagini, riprodurre contenuti video e persino scattare foto con la webcam e inviarle al modello di backend.
I componenti più interessanti di questa categoria sono il componente Gallery e il lettore generico cross-browser Media.
Fondamentalmente, tutti i componenti di questa categoria fanno risparmiare molto lavoro e tempo speso per lo sviluppo o la ricerca di componenti multimediali su Internet. È dunque necessario semplicemente passare il componente multimediale a quello desiderato e PrimeFaces farà il resto.
Scopriamo quanto sia semplice ottenere un'applicazione per il confronto delle immagini:
<p:imageCompare leftImage="left_image_path"
rightImage="right_image_path"
width="x" height="y"/>
Ulteriore componente è Barcode in grado di generare vari tipi di codici a barre nei formati PNG o SVG.
PRIMEFACES FILE COMPONENTS

Ci sono solo due componenti nella categoria File: Carica e Scarica. Il componente PrimeFaces Upload ha un aspetto gradevole e funziona molto bene. È stato testato in produzione con più di 10 file e fino a 500 MB e ha funzionato come previsto. Attualmente, PrimeFaces fornisce cinque tipi di caricamento: di base, singolo, multiplo, automatico e drag & drop.
Ecco uno scheletro per il caricamento multiplo:
<h:form>
<p:fileUpload fileUploadListener="#{fooBean.fooHndleFileUpload}"
mode="advanced" dragDropSupport="false"
multiple="true" update="fooId"
sizeLimit="100000" fileLimit="3"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/" />
<p:growl id="fooId" showDetail="true" />
</h:form>
PRIMEFACES DRAGDROP COMPONENTS

Utilizzando il tag <p: draggable />, possiamo aggiungere la funzionalità di trascinamento della selezione a un componente. Fondamentalmente, dobbiamo fare riferimento al componente corrispondente tramite il suo ID client nell'attributo for del tag <p: draggable />.
I componenti DataTable e DataGrid forniscono una tabella di dati; rispettivamente, una griglia di dati con capacità di trascinamento della selezione. In pratica, è possibile trascinare le righe da una tabella (gli elementi da una griglia di dati in un'area trascinabile).
Inoltre, PrimeFaces consente di personalizzare la funzione di trascinamento della selezione tramite JavaScript.
PRIMEFACES CLIENT SIDE VALIDATION

Sicuramente, questa è una delle funzionalità più potenti di PrimeFaces. La validazione è sempre un aspetto importante di un'applicazione e tutti vogliono che avvenga in modo rapido e sicuro, o... sicuro e veloce. Ovviamente, questo obiettivo è piuttosto difficile da raggiungere perché la velocità avviene sul lato client, ma non è così sicuro, mentre la sicurezza avviene sul lato server, ma non è così veloce. Bene, PrimeFaces viene fornito con il Framework di convalida lato client che implementa l'API di convalida JSF all'interno del browser. Questa è caratterizzata dai seguenti aspetti:
- Compatibile con l'implementazione lato server
- La conversione e la convalida avvengono lato client
- Supporto dell'elaborazione parziale per AJAX
- Supporto I18n insieme a messaggi specifici del componente
- Renderer lato client per i componenti dei messaggi
- Convertitori e validatori client personalizzati di facile scrittura
- Abilitazione / disabilitazione globale o basata su componenti
- Ingombro ridotto utilizzando HTML5
- Integrazione avanzata della convalida dei bean
È interessante sia la validazione Bean, integrata con la Bean Validation Specification, che la Custom, che permette di scrivere un client converter o validatore personalizzato basato su JSF e/o Bean Validation API.
PRIMEDACES MISCELLANEOUS COMPONENTS

Un numero significativo di componenti che non rientrano nelle categorie precedenti è disponibile nella categoria Miscellaneous.
In realtà, qui abbiamo diversi ottimi componenti, come Captcha, RequestContext, ProgressBar, Responsive e così via.
Ovviamente, serve dedicare del tempo ed esplorarli nel dettaglio, per trarne benefici. Componenti come Spotlight, BlockUI o DefaultCommand sono molto interessanti da provare.