30/07/2021
Gli operatori in Javascript
In JavaScript, così come in tutti gli altri linguaggi di programmazione, per poter eseguire operazioni tra variabili, e quindi strutturare un algoritmo, è necessario l’utilizzo degli operatori. Ne esistono differenti tipi e ognuno di essi, utilizzato in modo specifico, svolge una funzione ben precisa.
Prima di iniziare è bene fornire un paio di definizioni per comprendere la terminologia.
- Si definisce operando quell’elemento a cui viene applicato l’operatore. A volte gli operandi vengono anche chiamati "argomenti".
- Si definisce operatore unario se questo ha un singolo operando, come nel caso dell’operazione di negazione.
- Si definisce operatore binario se questo ha due operandi, come ad esempio i classici operatori matematici (+, -, *, /), che possono comportarsi da binari quando relazionano due operandi.
OPERATORI MATEMATICI
In JavaScript sono supportati i seguenti operatori matematici:
- Addizione (+)
- Sottrazione (-)
- Moltiplicazione (*)
- Divisione (/)
- Resto (%)
- Potenza (**)
L’operatore resto, diversamente da quello che il simbolo possa far pensare non è legato alla percentuale, ma molto più semplicemente fornisce il resto di una divisione tra due operandi.
Ad esempio:
alert( 5 % 2); // restituisce come risultato 1
L’operatore potenza a ** b invece eleva a (che rappresenta la base) alla potenza b (che rappresenta l’esponente).
Ad esempio:
alert( 2 ** 3); // restituisce come risultato 8
CONCATENAZIONE TRA STRINGHE
Solitamente l’operatore di somma viene utilizzato per sommare due numeri, ma se questo viene applicato alle stringhe queste due verranno concatenate, ad esempio:
let persona = “Mario” + “Rossi”;
alert(persona); // restituisce come risultato Mario Rossi
NOTA: Se almeno uno dei due operandi è una stringa anche tutti gli altri verranno convertiti in stringa. Ad esempio:
alert( 2 + ‘1’); // restituisce “21”
alert(2 + 2 + ‘1’); // restituisce “41” e non “221”
alert(‘1’ + 2 + 2); // restituisce “122” e non “14”
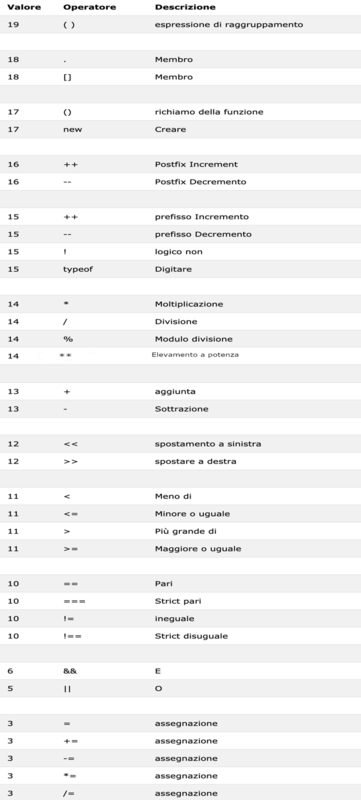
PRECEDENZA DEGLI OPERATORI
Se un’espressione ha più di un operatore, l’ordine di esecuzione viene definito dalla loro precedenza.
Dalla seguente tabella si può vedere l’esatto ordine di precedenza.

NOTA: Le parentesi sovrascrivono qualsiasi precedenza.
ASSEGNAZIONE
Da notare che l’assegnazione (=) è un operatore, che come si è visto ha una priorità molto bassa, per questo motivo quando viene effettuata una assegnazione, vengono dapprima eseguiti i calcoli e successivamente viene valutato l’operatore = che memorizza il risultato.
ABBREVIAZIONI
È spesso utile e comodo abbreviare la sintassi e per questo si possono abbreviare alcune operazioni.
Ad esempio:
let n = 2;
n = n + 5;
n = n * 2;
Questa sintassi può essere abbreviata usando += e *=, nel seguente modo:
let n = 2;
n += 5;
n *= 2;
Gli operatori ++ e – possono essere inseriti sia prima che dopo la variabile.
- Quando l’operatore viene messo dopo la variabile viene detto “forma post-fissa”: contatore++
- La “forma pre-fissa” si ottiene inserendo l’operatore prima della variabile: ++contatore
Vediamo la differenza tra le due forme:
let contatore = 1;
let a = ++contatore;
alert(a); // restituisce 2
mentre:
let contatore = 1;
let a = contatore++;
alert(a); // restituisce 1
OPERATORI SUI BIT
Gli operatori sui bit trattano gli argomenti come numeri interi rappresentati in 32-bit e lavorano sulla loro rappresentazione binaria.
Questi operatori non sono specifici di JavaScript, ma supportati in molti linguaggi di programmazione.
La lista degli operatori:
- AND (&)
- OR (|)
- XOR (^)
- NOT (~)
- LEFT SHIFT (<<)
- RIGHT SHIFT (>>)
- ZERO-FILL RIGHT SHIFT (>>>)