Le Progressive Web App
Viviamo in un mondo sempre più veloce, dinamico e in continuo cambiamento. Le innovazioni incrementali che hanno impatto sulle persone si susseguono, con una focalizzazione sempre più evidente su:
- performance, si pensi ai dispositivi mobile sempre più potenti che usiamo ogni giorno o ai task che ci permettono di “fare” sempre più rapidamente;
- esperienza, per eliminare qualsiasi frizione nell’utilizzo di software/hardware;
- intelligenza, con algoritmi che lavorano ormai in ottica predittiva.
È in questa direzione, puntando soprattutto su performance e User Experience per l’utente finale, che va lo sviluppo delle Progressive Web App (PWA), soluzione che vuole unire il meglio delle app native e della tecnologia Web. Ed è questa la direzione presa Wonderlab per le attività di sviluppo.
COSA SONO LE PROGRESSIVE WEB APP (PWA)?
Una Progressive Web App (PWA) è un’app che utilizza le moderne funzionalità Web per offrire agli utenti un’esperienza molto simile (se non migliore) a un’app nativa.
Diversamente dalle app tradizionali, le progressive web app sono un ibrido tra le normali pagine web e le applicazioni mobili. Il termine “progressive” si riferisce al fatto che introducono nuove feature e, dal punto di vista dell’esperienza utente, inizialmente queste sono percepite come normali siti web ma progressivamente si comportano sempre più come app mobili, tra l’altro multipiattaforma.
Di seguito si riportano le caratteristiche principali.
- Progressive – Funzionano per ogni utente, a prescindere dal browser scelto perché sono costruite alla base con principi di miglioramento progressivo.
- App-like – All’utente viene data la percezione di utilizzare una app nativa, in termini di interazione e navigazione.
- Responsive – Si adattano alle varie dimensioni dello schermo: desktop, mobile, tablet, o dimensioni che potranno in seguito rendersi disponibili.
- Sicure – Vengono esposte su protocollo HTTPS per evitare che la connessione esponga informazioni o che i contenuti vengano alterati.
- Aggiornate – Le informazioni sono sempre aggiornate grazie al processo di aggiornamento dei dati offerto dai service worker.
- Ricercabili – Vengono identificate come “applicazioni” e vengono indicizzate dai motori di ricerca.
- Riattivabili – Rendono facile la riattivazione dell’applicazione grazie a capacità quali le notifiche web.
- Installabili – Consentono all’utente di “salvare” le app, considerate più utili, sullo schermo del proprio terminale mobile (home screen), con la corrispondente icona, senza che si debbano affrontare tutti i passaggi e problemi legati all’uso dell’app store.
- Linkabili – Facilmente condivisibili tramite l’URL senza complesse installazioni.
- Offline – Quello che conta è l’esperienza dell’utente. Le PWA si basano su due particolarità: lo “scheletro” dell’app, che richiama la struttura della pagina, e i suoi elementi (ad esempio l’intestazione e l’immagine che segnalano il caricamento della pagina).
Non mancano i punti deboli, riferiti a:
- Supporto iOS dalla versione 11.3 in poi.
- Maggior utilizzo della batteria del device.
- Non tutti i dispositivi supportano l’intera gamma di funzionalità delle PWA (stesso discorso per i sistemi operativi iOS e Android).
- Non è possibile stabilire un re-engagement forte per gli utenti iOS (url schema, notifiche web standard).
- Il supporto all’esecuzione offline è comunque limitato.
- Mancata presenza sugli store (non c’è la possibilità di acquisire traffico da quel canale).
- Non c’è un “ente” di controllo (come gli store) e un processo di approvazione.
- Limitato accesso ad alcuni componenti hardware dei device.
- Poca flessibilità riguardo contenuti “speciali” per gli utenti (es. programmi fedeltà, loyalty, ecc).
L’IMPORTANZA DI MANIFEST E SERVICE WORKERS
Le nuove funzionalità dei browser moderni, che consentono alle PWA di offrire il meglio, sono il “manifest” e i “service workers”.
MANIFEST
È un semplice file JSON che stabilisce i parametri fondamentali delle PWA, per controllare come l’app dovrebbe apparire all’utente e per definire il suo aspetto al momento del lancio: icone, altre caratteristiche di base, come colori, caratteri, orientamento dello schermo e la possibilità di essere installata sulla home screen.

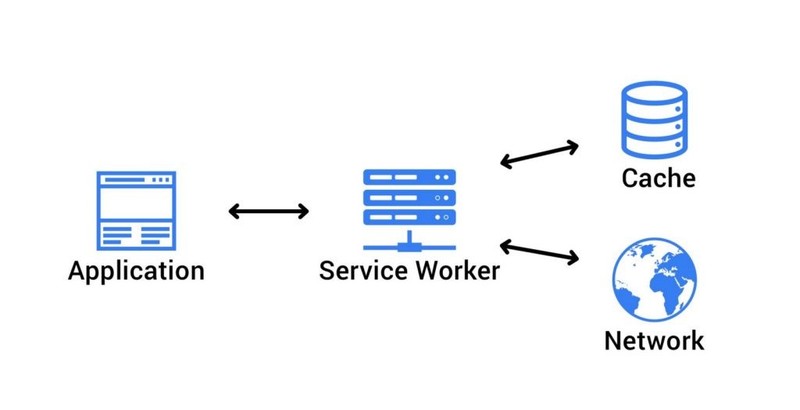
SERVICE WORKERS
Sono la vera chiave per le esperienze avanzate che una PWA può offrire. Nello specifico, un service worker (SW) è uno script che il browser esegue in background, separato da una pagina web, per utilizzare funzioni che non richiedono una pagina web o un’interazione da parte dell’utente.
Oggi i SW includono già diverse funzioni, quali le notifiche push e la sincronizzazione in background; in futuro, ne supporteranno altre, quali la sincronizzazione periodica o il geofencing. La funzione principale è la capacità di intercettare e gestire le richieste di rete, compresa la gestione programmatica di una cache delle risposte. Si tratta di un’API che consente di supportare esperienze offline offrendo agli sviluppatori il controllo completo dell’esperienza.
Con l’aggiunta del supporto ai service workers nell’ultima versione di iOS, Apple ha “aperto le porte” alle PWA, per raggiungere, a tutti gli effetti, l’intero mercato mobile.
QUALI SONO LE TECNOLOGIE PIÙ UTILIZZATE PER LE PWA?
Esistono diverse tecnologie per la creazione delle Progressive Web App, principalmente basate su JavaScript, con differenti caratteristiche.
Tra le principali, segnaliamo:
- React. Una potente libreria JavaScript per costruire interfacce utente dinamiche e moderne
- Polymer. Una combinazione di componenti, strumenti e modelli pensata per la creazione di PWA
- Angular. Un framework JavaScript per la creazione di applicazioni web dinamiche che utilizza l’HTML come linguaggio modello
- Ionic. Un framework JavaScript per la creazione di potenti applicazioni su piattaforme multiple, utilizzando un codice base
- Accelerated Mobile Pages (AMP). Un progetto open source per migliorare le prestazioni delle pagine web
SOLUZIONE PWA O NATIVA: UN INDIRIZZO ALLA SCELTA
Una delle fasi più critiche riguarda la fase della scelta circa la soluzione da adottare. Di seguito una guida alla decisione.
È preferibile scegliere lo sviluppo di una PWA quando:
- L’app deve essere facilmente distribuita ad una base utenti ampia
- Il budget a disposizione non è elevato
- C’è poco tempo a disposizione per il go-live
- È importante effettuare una corretta indicizzazione sui motori di ricerca
- È necessaria la compatibilità multipiattaforma
- Sono necessari più aggiornamenti in tempo stretto
Al contrario, è preferibile sviluppare un’app nativa quando:
- È necessario il passaggio sugli store
- Velocità e reattività sono punti fondamentali per il successo dell’app
- L’app richiede un utilizzo importante delle funzionalità hardware del dispositivo
- Il modello di business è basato ad esempio sul costo per download e/o IAP (In App Purchase)
- L’app deve essere integrata con altre di terze parti
LE DIFFERENZE NEL PROCESSO DI INSTALLAZIONE: PWA VS APP NATIVE
Il processo generale di installazione delle app native segue il seguente flusso:
- Accesso sullo Store di riferimento (App Store o Google Play)
- Ricerca dell’app
- Clic su “Installa”
- Accettazione delle varie autorizzazioni
- Apertura e avvio dell’app
- Utilizzo dell’app
Nel confronto, l’installazione delle PWA prevede:
- Visita al sito
- Aggiunta alla schermata Home del device (opzionale)
- Apertura dell’app
- Utilizzo dell’app